该例中动画效果的实现前几步大致相同,主要考察touchesBegan中各种方法的使用以实现自己想要的动画效果
视图切换

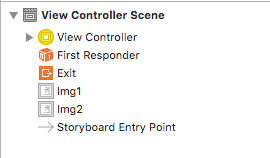
在storyboard与类中声明切换的控件
首先在StoryBoard中创建两个imagview拖拽至控件面板,用来做切换效果
视图切换相关代码
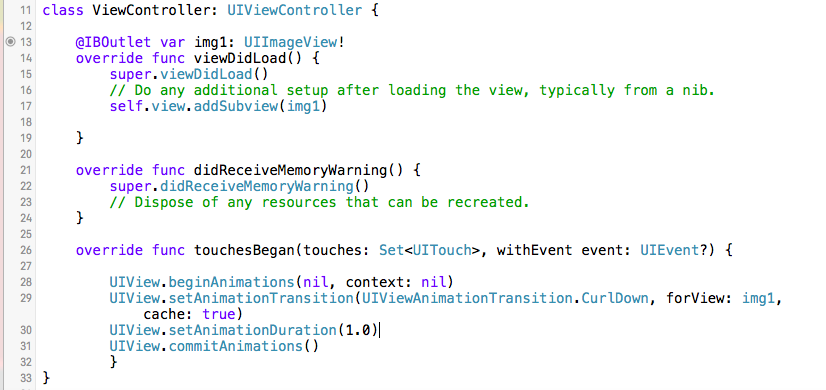
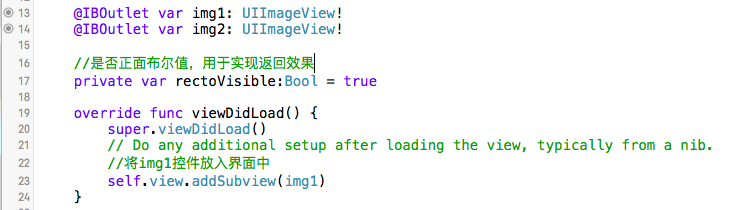
首先,声明代码和显示相关控件
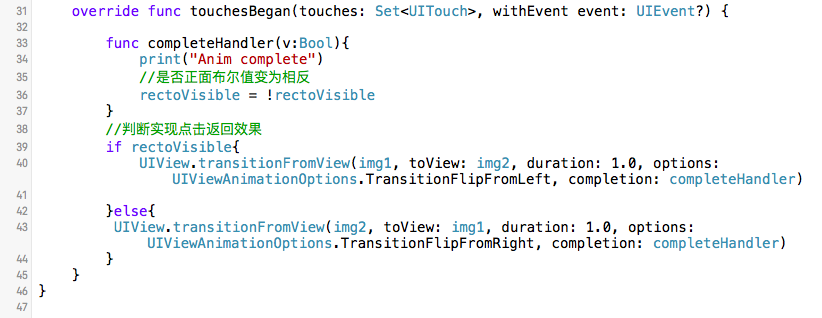
接下来,是点击方法的运用transitionFromView
- 与Android的intent相似,第一个和第二个参数分别为切换前和切换后的控件
- 第三个参数duration为切换时间
- 第四个参数options为切换方式
- 第五个参数用来插入切换视图完成后执行的方法,该例子执行
completeHandler方法
此时,视图切换完成
视图动画效果
国际惯例,视图动画效果同样的与切换视图的前奏一样,storyboard与类中声明切换的控件,操作是完全相同的,接下来,贴出实现代码
其中,关键在于touchesBegan方法
beginAnimations:开始配置动画
setAnimationTransition:配置动画
- 第一个参数:动画效果,图中动画效果为翻页
- 第二个参数:动画控件
- 第三个参数:是否缓存
setAnimationDuration:设置动画时间
commitAnimations:提交动画
自定义动画
国际惯例,storyboard与类中声明切换的控件,操作与前面相同
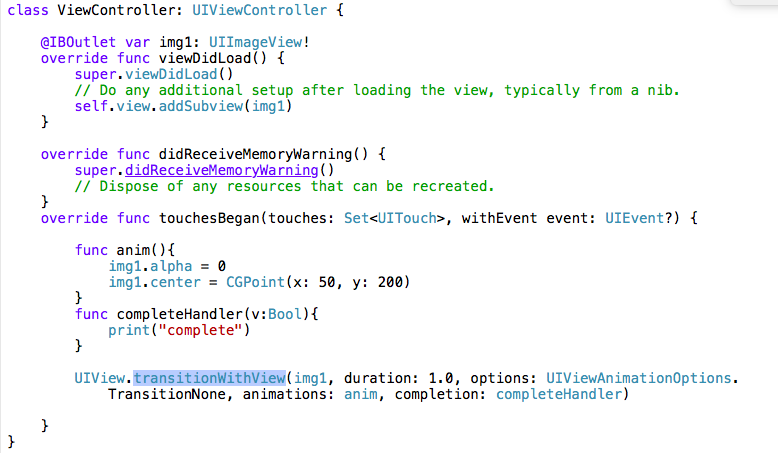
还是同样的配方,使用touchesBegan方法来实现点击的效果
接下来使用的是transitionWithView,与切换视图不同,该方法是一个控件的点击效果,参数大致相同,第一个参数为控件,第二个为切换时间,第三个切换效果,第四个切换方法,第五个切换后执行方法
那么在anim方法中,
- alpha:点击后透明度变化
- CGPoint: 点击后坐标变化,通过中心坐标变化来使整张图移动
此时即实现了自定义动画


发表评论