在进行了屏幕适配后,接下来是一些控件的特性和带来的便利
配置iOS自定义控件属性

iOS相比Android的控件属性设置起来方便得多,Android要使用xml进行配置,相比之下,iOS只需操作即可设置属性
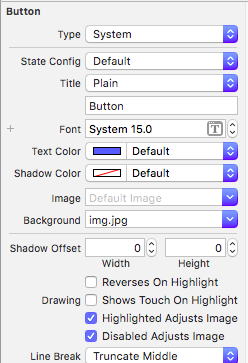
以Button为例:
在右边属性面板中,State Config可设置Button的当前状态
- Default:常规状态显现
- Highlighted:高亮状态显现
- Selected:选中状态
- Disabled:禁用状态
一般来说使用Default与Highlighted搭配常规与被点击呈现
在Background可设置按钮背景进行比较,其他属性均可对其进行设置
自定义圆形进度指示控件
使用绘图API来自定义控件
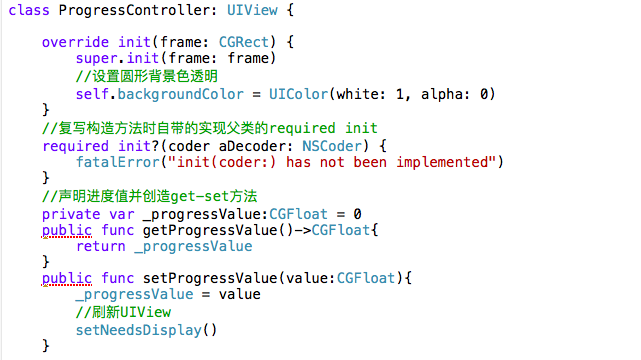
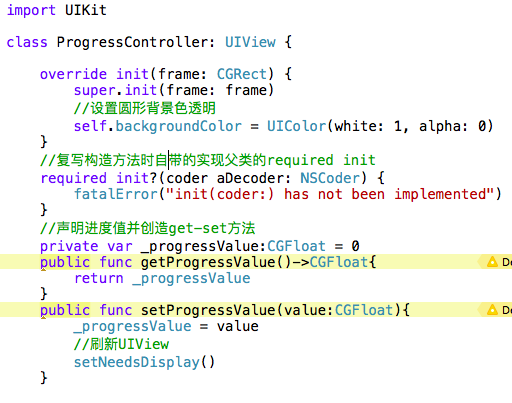
创建一个绘图类ProgressController
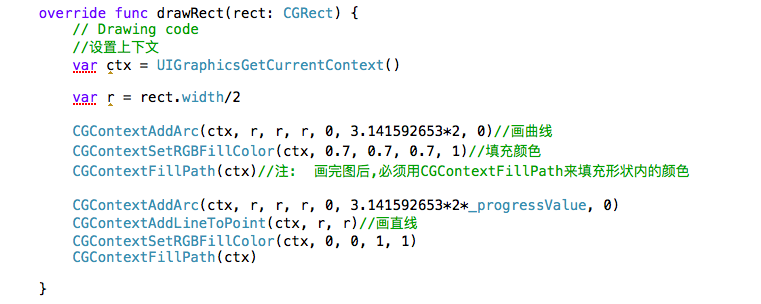
注意drawRect方法中对绘图API的使用
声明显示圆形进度指示控件
接下来,在StoryBoard中拖拽一个button创建action事件
在ViewController设置声明显示它既可
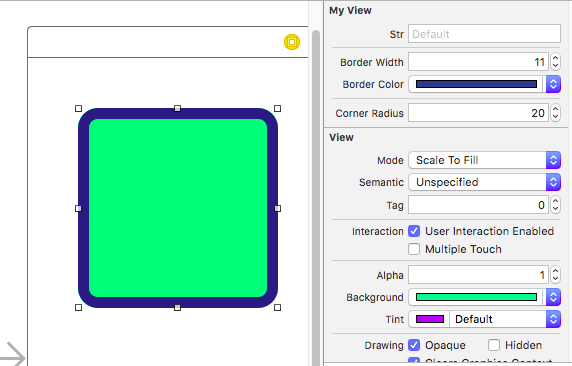
StoryBoard中实时预览自定义控件效果
这个功能在Xcode6中出现,更多的是让程序猿与射鸡师实现无缝连接,程序猿可以通过写好的storyboard右边属性让射鸡师进行页面设计
新建与绑定界面
新建项目后在面板左上角新建一个cocoa touch framework,接着新建一个class文件
在main.storyboard与新建的class文件通过custom class属性进行绑定
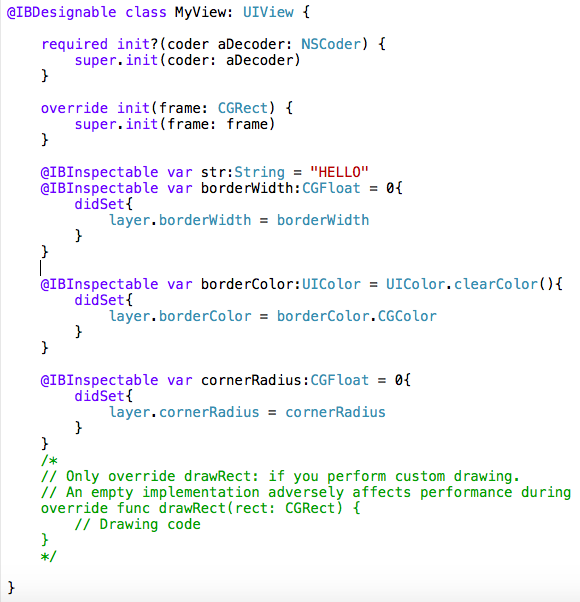
编写属性对应代码
接着开始对class文件做文章
多出了str,边框宽度,边框颜色,圆角属性。诸如此类,其他属性也可以通过这种方法设置。





发表评论