Xcode提供的项目模板有五个,与Android开发比较起来,这种方式让开发节省了不少开发时间,以下一一列举说明
Master-Detail Application:日记类App
Page-Based Application:电子书类App
Tabbed Application:导航栏App
Master-Detail Application
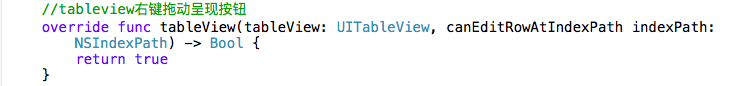
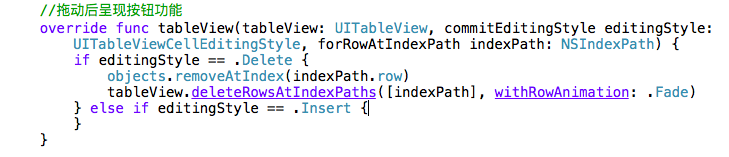
通过tableview:canEditRowAtIndexPath 返回的值设定可让tableview是否呈现拖动后按钮
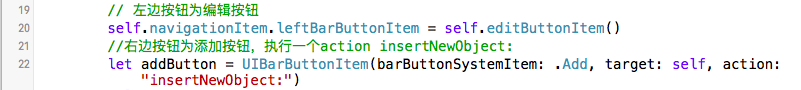
可通过注释和修改以上主要方法,实现想要的功能
Page-Based Application
Page-Based Application的修改因注意Xcode的版本,我使用的版本为7.1正式版,在使用的过程中查阅过一些资料,6.0版本有一些参数是不需要更改的
更改分页标题
此框架中ModelController.swift为数据源的设置文件
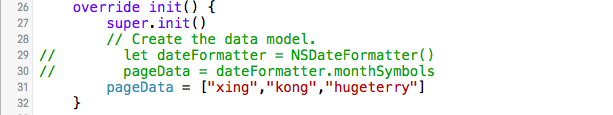
将原有的提取月份注释掉,传入一个参数数组进去,则可将每个翻页标题更改
内容及标题更改

设置绑定TextView
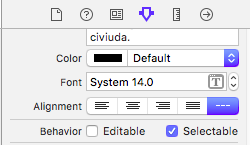
为storyboard中Data View中添加textview后,将Behavior中Edutable属性设置为false,为了让文本不可编辑
之后将textview拖拽绑定到DataViewController.swift中绑定
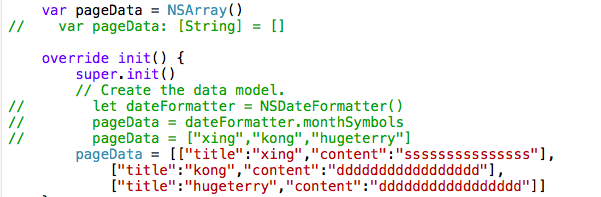
配置pageData
1.pageData传入字典
在ModelController.swift文件中配置复杂的pageData数组中,尝试将字典加入数组中
2.修改pageData类型
跟前一个方法不同的是,通过加入字典向textview传入内容,此时应将pageData的类型String转化为NSArray
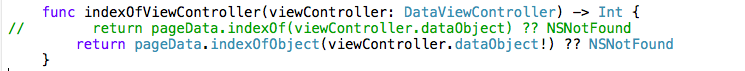
修改传入data view controller值
由于pageData改为含字典数组,需改传回data view controller的值,及使用indexofObject()
将pageData展示到界面中
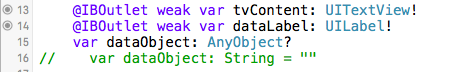
1.声明控件及变量类型设置
首先注意拖拽的textview是否已经绑定
注意传入的数据源pageData是数组,需修改dataObject的String类型改为AnyObject
2.修改控件展示的值
Tabbed Application
Tabbed Application其实类似于Android开发中的导航栏,相比于Android的Fragment+ViewPager开发起来会舒服很多,原因在于只需要套用这个框架后轻轻配置即可

新建文件选择Tabbed Application框架后在storyboard中拖拽一个新的ViewControllers
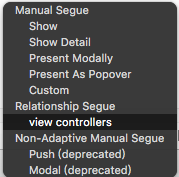
从Tab Bar Contrpller中心页面拖拽至新建ViewControllers,在弹出窗口选择view controllers
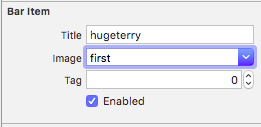
接着在右边栏点击新建的ViewControllers的标签选项

接下来,好好享用导航栏吧






发表评论