iOS的屏幕适配相比于Android的多种分辨率屏幕简单得多,在设置和配置方面也是易操作的。
本次测试均采用Xcode7,而苹果官方在匹配方面也改变了不少功能,例如本例使用的Editor->Pin菜单在Xcode6及以下版本的功能均废除了。同时Xcode7也引入了Stack View,这也使得在开发中多了一些新特性
匹配父级容器
匹配父级容器的好处在于可以让控件匹配所有的屏幕,包括iPad,iPhone等
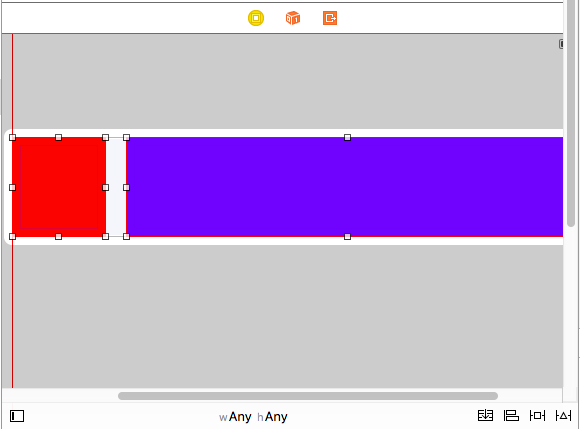
使用的是Xcode7,相比于Xcode6没有了Editor->Pin菜单
那么在Xcode6下可使用Editor->Pin菜单对边距进行调整达到匹配效果
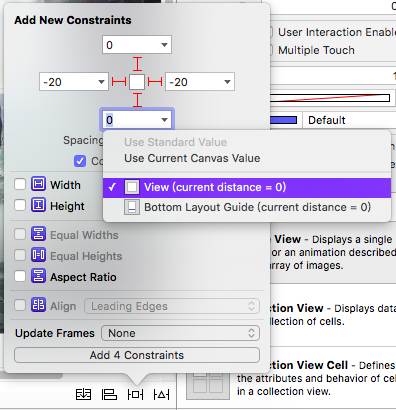
对于Xcode7,有如右图方法
选择View将四个方向的相对于SuperView的边距调整设置约束即可
分割父级容器

分割父级容器的目的在于让控件之间比例在不同设备中都能匹配
Xcode6旧方法匹配界面
在Xcode6下,可以选中Editor->Pin->Horizontal Spacing对两个控件进行绑定,然后根据匹配父级容器的方法设置左右边距使其匹配各界面
点击Editor->Pin->Widths Equally后在右边栏的Multiplier可调整比例,点击Constant可设置边距数值。
在First Item和Second Item分别是两个控件的设置声明
Xcode7 Stack View匹配界面
Stack View类似于Android中的LinearLayout,都是线性的属性,多多少少有些相似
添加子视图View并将其合并Stack View
 点击右下角第一个图标
点击右下角第一个图标![]() ,将其两个View合并为一个stackView 组,此时会看到两个View呈现紧缩状态,
,将其两个View合并为一个stackView 组,此时会看到两个View呈现紧缩状态,
修改StackView 属性
在右边属性面板中,修改水平间距Spacing值,可看到两个View间出现间隙,并将Distribution 调整为 Fill Equally 值(等分填充)
添加约束
接下来,根据匹配父级容器的方式点击右下角第三个按钮添加约束
这是简单的屏幕匹配,学习之后多几层嵌套熟悉一下StackView及约束属性

发表评论